University Project University of Applied Sciences Potsdam, Interfacedesign as a speculative matter
Year 2019/2020
Tasks My focus in this project was on creating the personas and User Journey content for the app, designing the interface, building the prototype and the demo video.
Team Stefanie Semm, Ye-Ji Kim (Voiceover Video)
The seminar "Quo Vadis Social Media?" by Prof. Boris Müller was about the exploration of a thought experiment: Which alternative social media platforms are imaginable? The briefing of the seminar was Jaron Lanier's book "10 reasons why you need to delete your social media accounts immediately", which we often used as a guide during development.
MEWT – MESSAGE WITHOUT TEXT
What is MEWT?
MEWT is a social network app without text, with which users communicate only with emojis. Personalized memojis replace the classic profile and are also used to express emotions.
Target Group
MEWT is accessible to everyone, especially to very young and very old people, as well as people with language difficulties (illiterate, different mother tongues). The communication between members of families and groups of friends is paramount.
PROCESS
Workshop
For innovative idea creation, we participated in a workshop at the beginning of the course where we worked on different personas and their relationships as well as their attitude towards social media platforms. During the discussions, we came up with the thought experiment of designing a radical communication solution instead of another standard network.
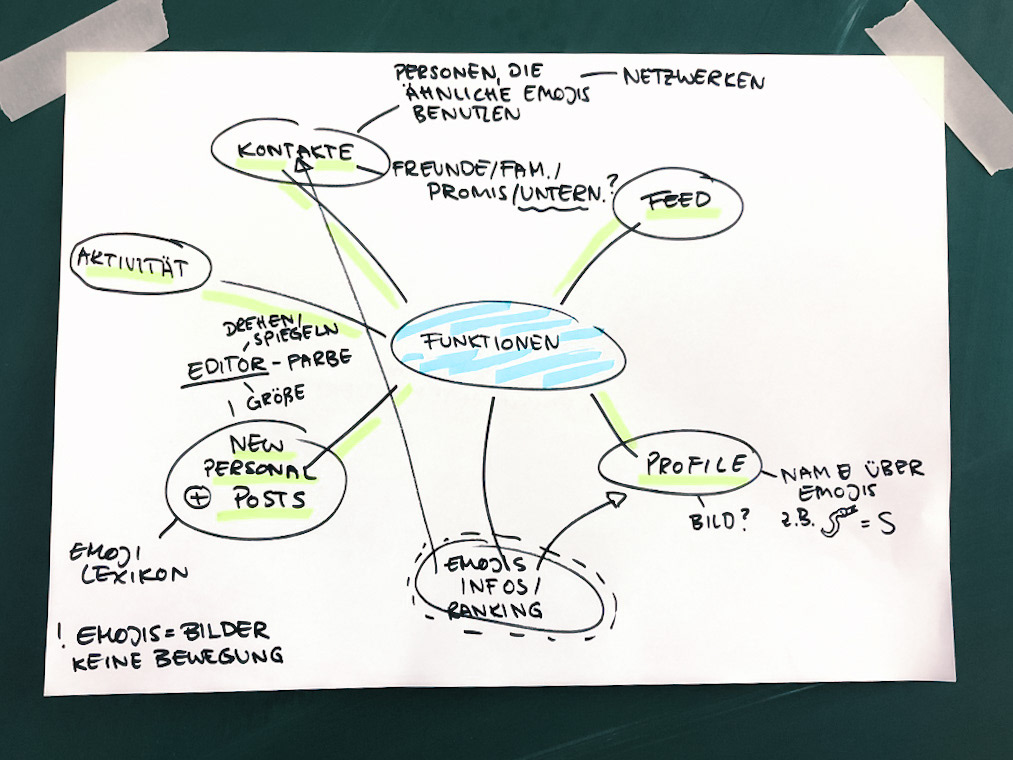
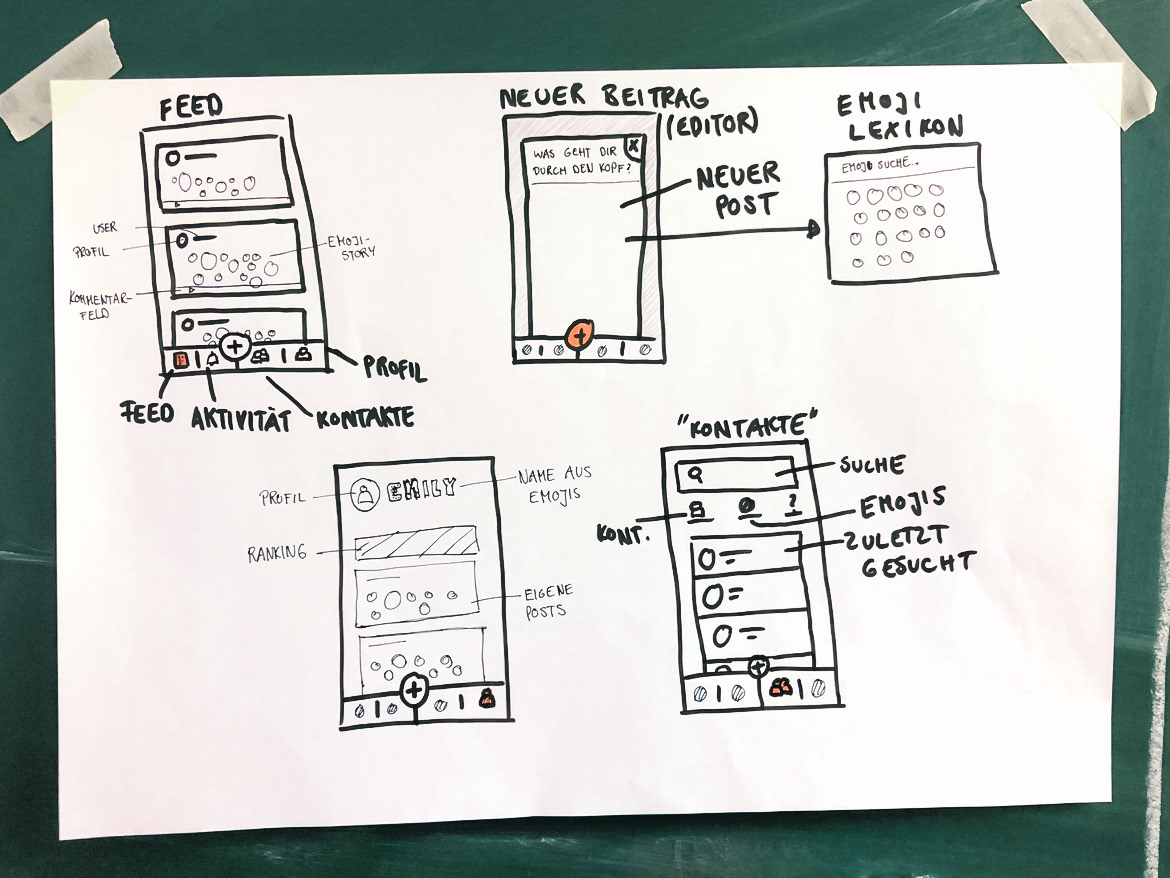
First, we developed a functional mind map in which we outlined all features of our idea. But these scribbles only contained standard interface elements and we wanted to think outside the box and create an alternative interface.


Usertest
„How was your day?“ – We asked friends and family to describe their day using only emojis.
We used the insights from our user test to build the content framework:
• We realized that we could understand emoji messages from close friends and family members much better than from distant contacts because we had more background information about the people.
→ So we decided to limit the number of friends in our network to 20.
→ So we decided to limit the number of friends in our network to 20.
• In some messages, rather objects than emotions were used to describe the day. → We wanted to have a more emotional communication because a big advantage of Emojis, in contrast to text, is that it is easier to recognize and express feelings. So we decided to use Memojis as term of emotion, compulsory to every message.
• A lot of users tried to visualize their day in different sections in their emoji messages. → We determined to give the users the opportunity to edit the order, size and colors of emojis in the messages.
REFERENCE TO JARON LANIER
To build the main features of our app, we have mostly referred to chapter 6 - „Social media is destroying your capacity for empathy“.
Lanier says in this chapter that in real life everyone pays attention to the reactions of others in order to find their way around and calls this social perception. In MEWT, every message is published in context with a memoji, which makes it easier to understand the emotions of the users and allows people, who are in an exchange, to better understand the mood.
Lanier also believes that algorithms allow everyone to see different content and prevent them from putting themselves in other people's shoes. With MEWT, anyone who has been added as a receiver of a message can see all comments and also moods. The content is not adjusted or changed.
In the Theory of Mind, Lanier describes that you cannot understand people if you know nothing about their history and experiences. The basic principle at MEWT is that users already know each other very well anyway, as they can only add themselves to the network in person (in spatial proximity via AirDrop). This close relationship means that everyone already has background knowledge of the other persons and can therefore better understand the meaning of their emoji messages.
This strong link between online and offline relationships through the personal connection with friends at MEWT is also a counter-argument to Lanier's statement that Bummer would encourage people who seem not to live in the same world.
Lanier also suspects that edits, overlays and manipulations destroy empathy because the context is changed. With MEWT, emojis can be misinterpreted, but there is no automatic falsification of context. The extensive emoji library and the editor increase authenticity.
USER JOURNEY
Narrator / Main Persona: Annika
After we decided to present the app from the perspective of a young user, we developed the Persona Annika. Especially Annika's network was important to consider the different relationships between her circles of friends and her family.
Second Persona: Grandpa Gerhard
Annika's grandpa Gerhard also plays a special role because he is the other extreme of the target group. In our user journey, he publishes a post in the family group, which Annika comments on.
Complete network overview
Annika's network contains out of three circles: Her family, close girlfriends and other friends.
PROTOTYPE
After downloading the app, the first time logging in, the camera opens and Annika takes a picture, which is then generated into a memoji. Annika edits this memoji according to her wishes. Then it is saved as a profile and replaces the profile name as well as the usual profile photo.
Onboarding
While Onboarding, Annika is introduced to the app by voice instruction, because some functions are not immediately understandable due to the missing labels and the use of gesture control.
Adding Friends
Annika is at a family celebration and would like to add her cousin to her MEWT network. To do so, she opens the app, Airdrop shows her available contacts and she selects her cousin.
Selecting a Memoji
A few days later she comes back to the app and chooses another memoji to show her current mood. After confirming, she gets to the feed.
Feed
The feed is built like a pinboard and shows all news Annika has received in the last month. The starting point is the upper middle of the pinboard with the latest news, visualized by a yellow circle around the sender. The messages are sorted chronologically, at the bottom are her saved messages. Chats older than one month are deleted. On the left of the pinboard are the direct messages, on the right those with many recipients. A message always shows the sender and a preview of the message, replies are shown as a stack below - the more comments, the bigger the stack.
Profile
Above the feed there is a bar with Annika's memojis, where she can write new messages with emotions connected to them. The memoji on the left on a higher level shows her current mood. Below there is an arrow, which is yellow when new messages or comments are posted and, for a better overview, shows all news in a list. When Annika clicks on her memoji above the list, her profile is displayed. It contains an overview of her contacts, visualized in colored relationship circles, some of them overlap. Below that are three statistics about her most used emotions, favourite emojis and the most contacted chat partners. Saved messages are listed under the statistics.
Read, comment, save messages
Grandpa Gerhard has sent a new message to the whole family, which is shown with a yellow circle at the top of Annika's feed. Since she only sees a preview, she taps on the message. Grandpa Gerhard tells that he and his wife were stopped by the police. Some family members have already commented on his post. To write her own comment, she pulls up the comment field from the bottom of the screen. She can select a mood memoji and write a message using the emoji library. To personalize, she can change colors and add details for individual emojis in the editor. She can also change the size and position of emojis in the comment field. After submitting, the comment will be displayed in the chat. In the meantime, other family members have commented, too. To save the message, she goes back to the feed and drags the memoji to the middle of the post.
New message
To start a new chat, Annika chooses the appropriate memoji from the top bar and clicks on the plus. The new message window comes from the bottom of the screen. She wants to write a message to her best friend and selects Pia as recipient. If no person is selected, the message goes to all people in her own network. She asks Pia if they want to go to yoga together on July 24. She uses the categories in the emoji library to find the right emojis faster. After sending the message, she sees it in her own feed.
CONCLUSION
We were surprised how many creative solutions can be found without having to use text. By using Memojis and iOS Emojis, we had a basic framework in a consistent style around which we were able to build a new social network that has a polished look despite an individual interface.
MEWT – A social network without text, in which communication with the closest friends and relatives is only possible via emojis. Does this make us talk less to each other or does it help us to build a closer relationship? Do we forget how to express ourselves properly through text or are language barriers overcome by using emojis? Do memojis make us lose touch with our feelings or do they help us to increase our empathy?
Critical or Conceivable?
Dystopic or Utopic?
Dystopic or Utopic?
We think, everyone should decide by themselves.